Templates Creation & Data Animations
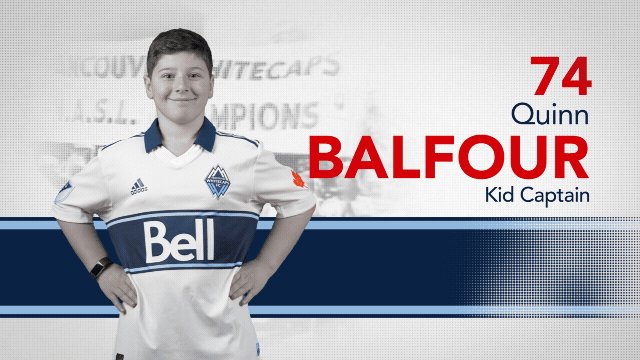
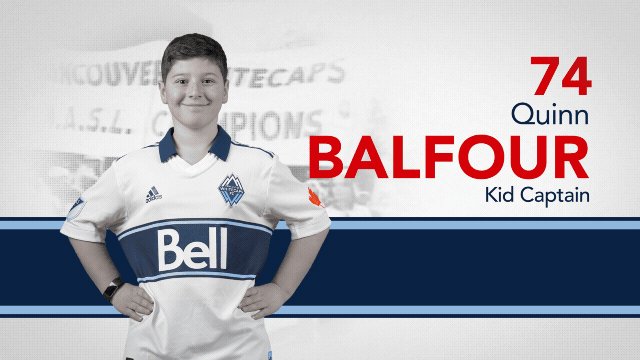
Startinx XI - In Stadium graphics
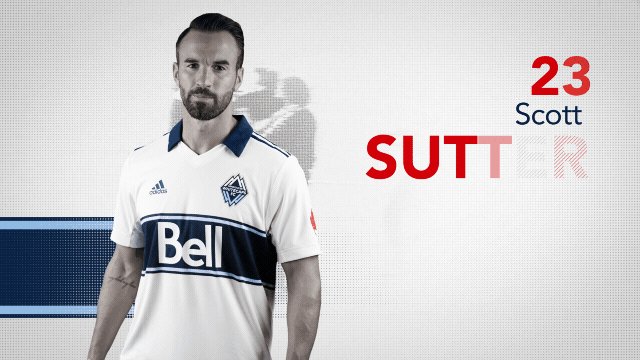
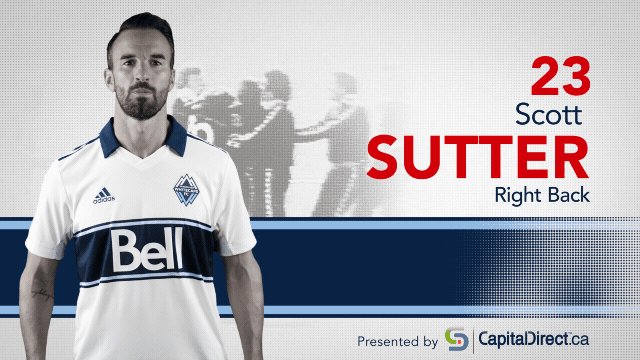
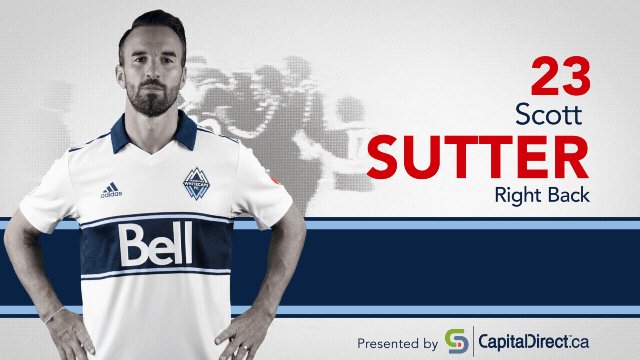
I worked with the Vancouver Whitecaps FC design team to ellaborate a look for the 2019 MLS season, I then dig into After Effects to make a template where the number, name and position of the player can be updated in seconds, without ever breaking the design.
On top of this I used Essential Graphics in After Effects to make these templates editable straight in Adobe Premiere, so my colleagues could make updates directly.
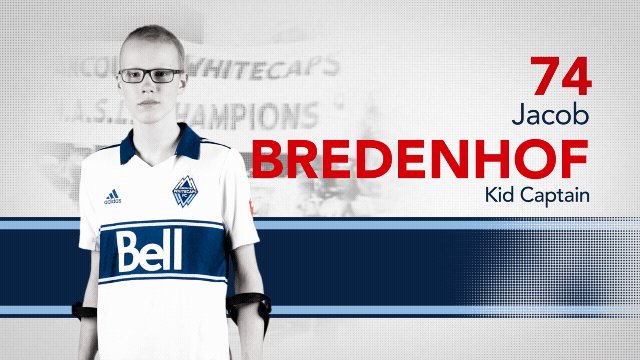
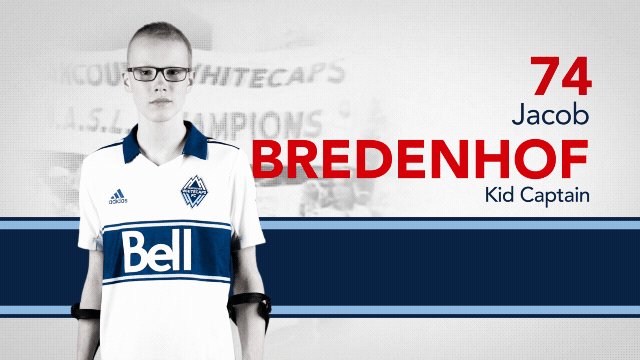
In addition to the starting eleven players, the Vancouver Whitecaps FC honour a Kid Captain at every home match.
With 34 matches a season and 28 players you better be organized when making motion graphics for a sports team.
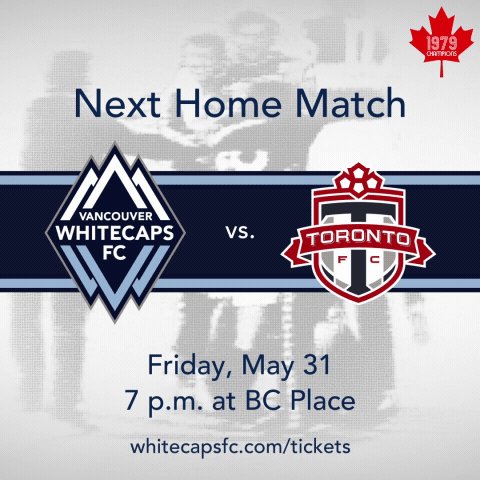
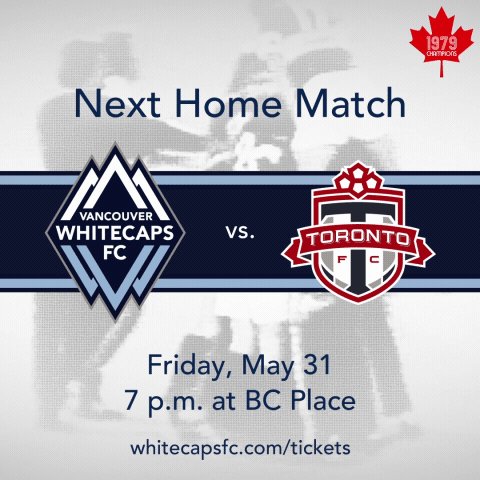
Next Home Match - Social Media
For every home and away matches, the club announces the opponant, date and time of the match on all their social media. These videos are rendered in 16x9, 1x1, 9x16 and 1x1.25 aspect ratio.
DATA ANIMATIONS
During my time at the Vancouver Whitecaps FC I had the chance to dig deep into data animations. Inspired by what the team at Cub Studio did with MoShare. I took it upon myself to learn DataClay inside and out to build these social media updates for our supporters.
Using data straight from a google sheet, it automatically create animations as the final whistle blows. These include the final score, a game timeline including the goal scorers, yellow and red cards, as well as the game stats.
Designed to render in instants and easy to use, the social media specialist covering the match would be able to get these right at the end of the game in a social media friendly GIF and video format.